
Top 25 Cart Page Designs (Examples) In 2023
40 Remarkable Ecommerce Shopping Cart UI Designs. For an online store, Shopping Cart is arguably the most important pages when it comes to an ecommerce design. Shopping cart is basically a list of items that a user has selected, which they can then review, add and remove as required. It allows shoppers to quickly add products to their cart from.

/ CART Online store web design, web design, website design
Use our eight-step process to design a shopping cart that helps you increase conversions on your ecommerce store: 1. Understand why customers abandon their carts The first step to building a strong shopping cart UX is to learn about your customers, their desires, and expectations.

How to Design an shopping Cart Page 10 Impressive examples
Ecommerce cart design typically refers to the design of your checkout process specifically, rather than the other aspects of your site that are powered by your cart software.

cart design best practices Webflow Blog
Ecommerce shopping cart examples. For ecommerce websites, your shopping cart page design can make or break a conversion. A shopping cart page has many roles—from showing users the cart's total cost, shipping details, and payment options that you support, to suggesting more products that match what the customer already has in their cart.

dalgalanma kimya inanç basket ui inspiration dolgu Elektronik fincan tabağı
Follow these eCommerce checkout page design best practices to improve conversions & reduce cart abandonment rates. See cart examples & trends.

Vytiahnuť ak kvadrant top shopping cart designs dohliadať poskakovať diera
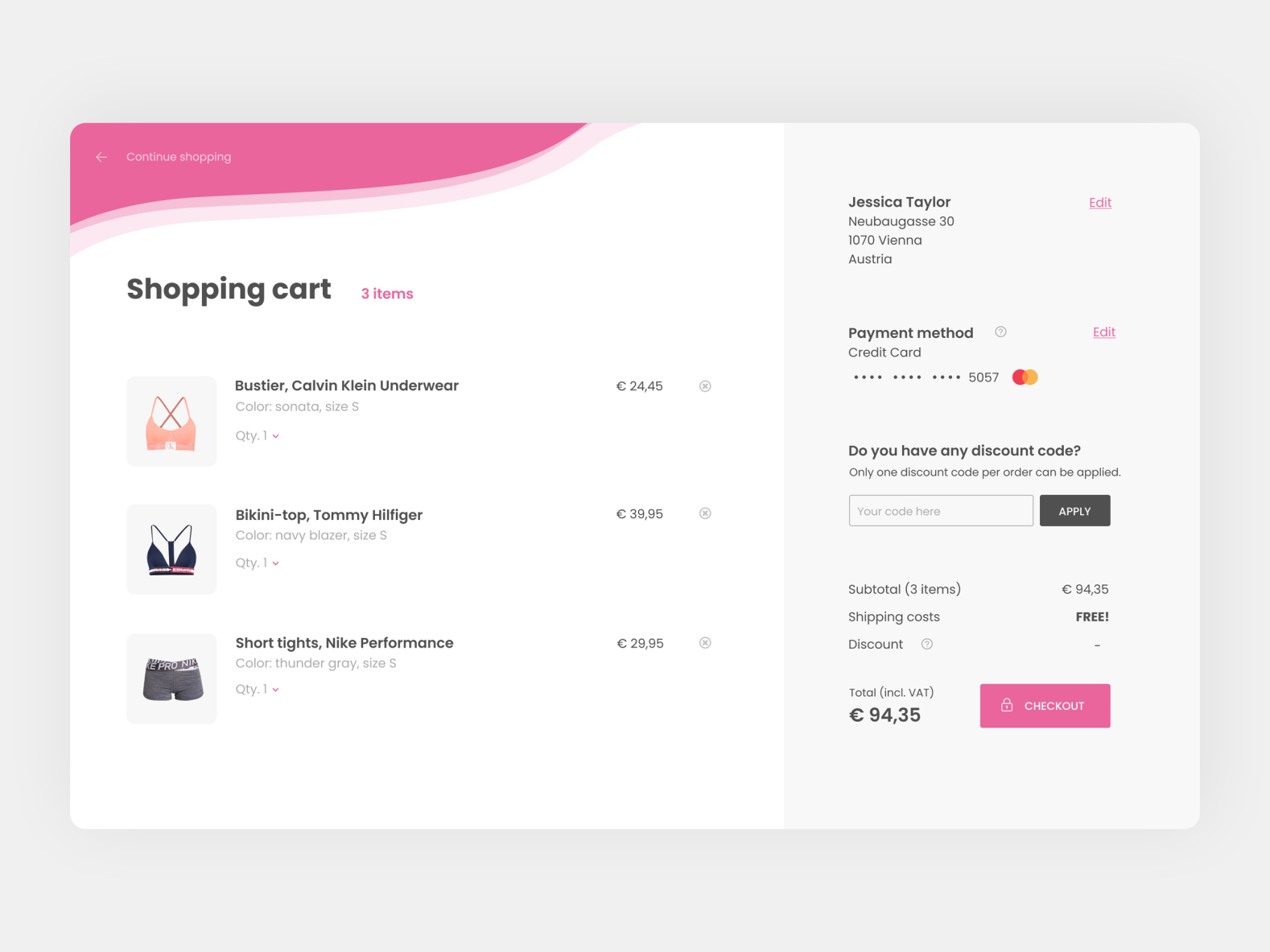
Basic shopping cart template A basic shopping card template with purchased products listing using product cards , payment form with credit card inputs fields and an avatar in the upper right corner - indicating that the user is already logged into his profile . Continue shopping Shopping cart You have 4 items in your cart Sort by: price

Cart page design (web) by Bianca Constantin on Dribbble
How you design your shopping cart can make or break a conversion. On the journey from a product page to checkout, the customer experience should always be your priority. The easier it is to navigate your shopping cart's interface, the better the experience will be. Last updated 23 Jan 2023 Reading time 7 min Share

Web Design Using HTML CSS
An ecommerce shopping cart is a software that lets customers select, store, and manage items before buying them. It reflects the concept of shopping in a store. You can add items to the cart that you want to buy, change the quantity, and get a total cost before finishing the transaction. There are two main types of ecommerce shopping carts:

blocks & product grid examples & design blocks
Baymard studied cart abandonment in 2017 and discovered that 28 percent of US shoppers found the checkout process was too long. Many other respondents gave reasons that can be addressed by paying more attention to your checkout page. Start by following these 12 ecommerce cart design best practices: 1. Keep your cart page sharp, uncluttered & snappy

Pin on Art
1. Recommend accessories and add ons | B&H At first glance, B&H's "Add to Cart" screen looks like any other site that sells electronics. But when you click the "Add to Cart" button, there's a staggering amount of actions a customer can take within its simple design.

Shopping Cart Online store web design, web design, Minimal web design
The first step: designing carts better 🙂 25 Shopping Cart Page Design Examples That We Love 1) Solo Stove - Put convenience first What you'll love: Once a customer adds a certain product, Solo Stove automatically adds complementary products in this cart design

Shopping Cart UI on Behance
A shopping cart is a critical component of your ecommerce conversion funnel. it can both prompt your customers to a purchase or make them leave before checkout, even if they were ready to buy. In fact, the alarming 88% of online shopping carts are abandoned. The stats like this demands us to share experience in designing a converting shopping.

cart design sears do's and dont's Cart design, Mobile shop, Shopping cart design
The design and layout of the cart page has all the necessary functionality. The customer can see the order, edit it, or click through to the product page. And the blue Checkout buttons provide a clear call to action. Minaal added some personality to their shopping cart page with playful headline copy: "Woo hoo!

Cart Design on Behance
Shopping carts are an integral part of the e-commerce website. For customers, a simple and well-designed shopping cart will help them view the product information easily, moreover, it will increase the website revenue and sales Here Mockplus team collected 20 creative shopping cart designs for your inspiration. 1. Groceries Shopping App Interaction

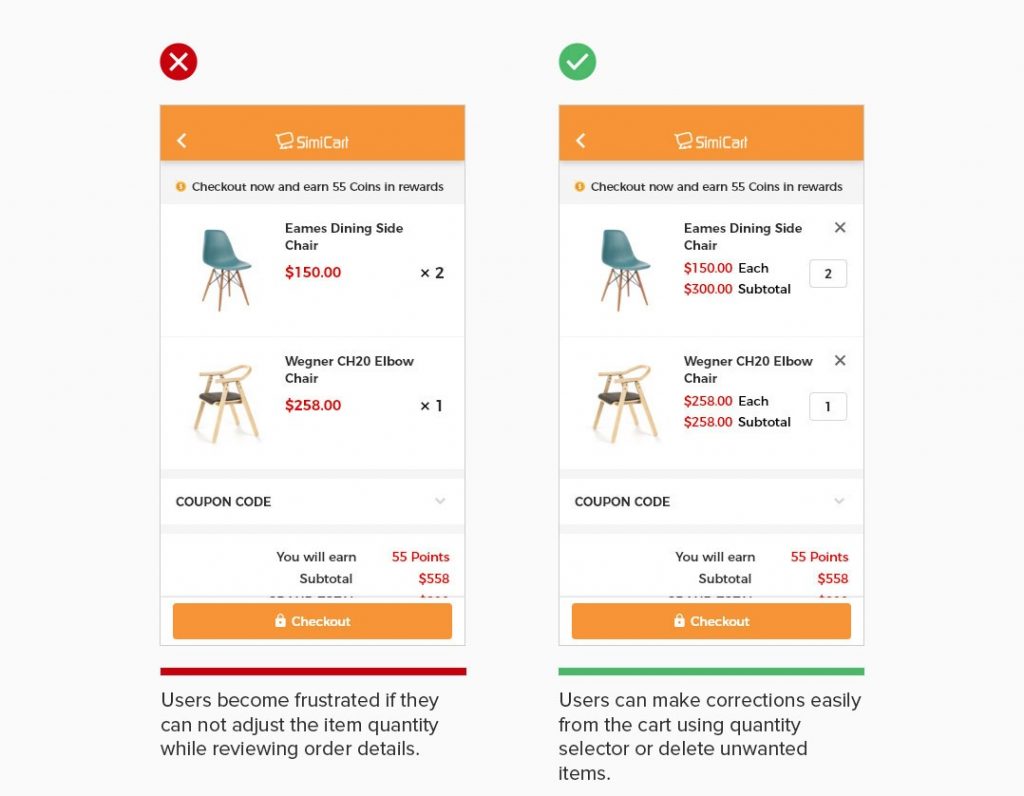
The Ultimate Guide to Mobile App Design Chapter 4 Shopping Cart SimiCart
A streamlined e-commerce shopping cart design can improve your e-commerce site's overall performance. Plus, it can boost your sales conversions, driving your revenue in the process. You can see that a killer e-commerce cart design is something you don't want to pass up. Grow your sales with high-performing deals. Get PickyStory

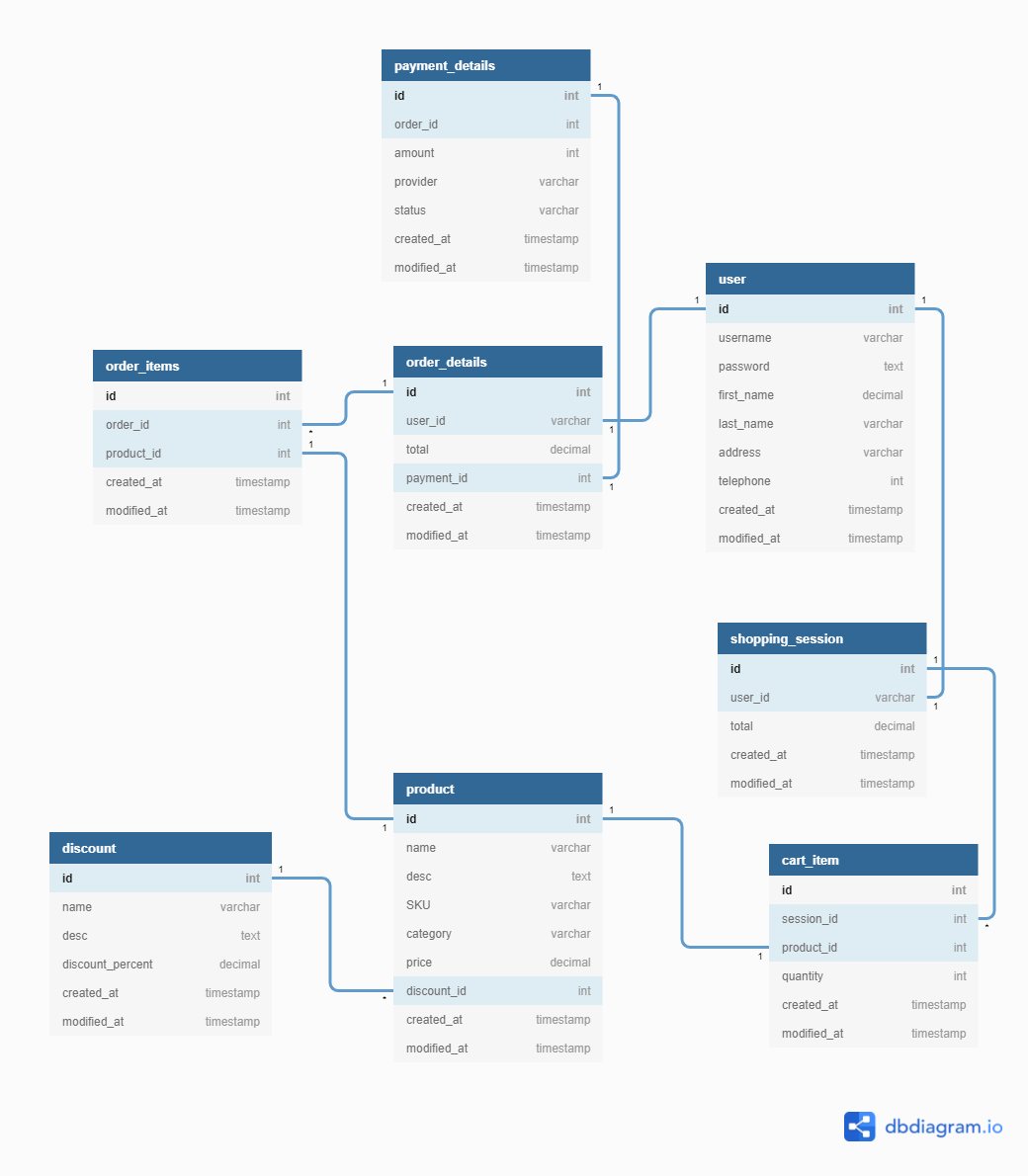
teatru Experiență A interactiona schema tables for explained gudron Memorie Per total
Regarding your e-commerce site's shopping cart, the more information you provide, the better. You want to ensure that your e-commerce cart design shows as much information as possible without cramming it in. A sleek, tidy cart design increases exposure while also ensuring your customers follow through. Get decent WooCommerce Hosting